背景
我们在构建应用时经常会需要用户登录、注册、忘记密码、邮件通知、社交媒体账号集成,等等,这种功能很基础,但是去经常需要在不同项目中去重复实现,即使是拷贝代码也需要进一步修改和适配。
有一些SaaS平台做了这种产品,来管理用户授权,比较著名的有Firebase,Supabase,他们都提供了丰富的SDK和Rest API,很大程度上降低了重复造轮子的工作量,他们不仅提供后端的用户授权服务,还提供前端的用户登录界面,开发者可以直接拷贝到自己的前端页面文件里。
今天要介绍的Stack-Auth比上述功能更进了一步,登录和注册页面都帮你写好了,不需要拷贝,直接使用SDK,适合快速开发的需要,当然它也有自己的不足,后面我也会提到。
Stack Auth
Stack-Auth这个项目在github上也可以找到,是开源的,自己搭建一个stack auth服务也完全可行,只需要把数据库配置好就可以。
不过今天我讲基于NextJS的快速应用开发,是针对快速原型构建的,所以我们使用Stack-Auth的云服务。
注册一个Stack Auth账号
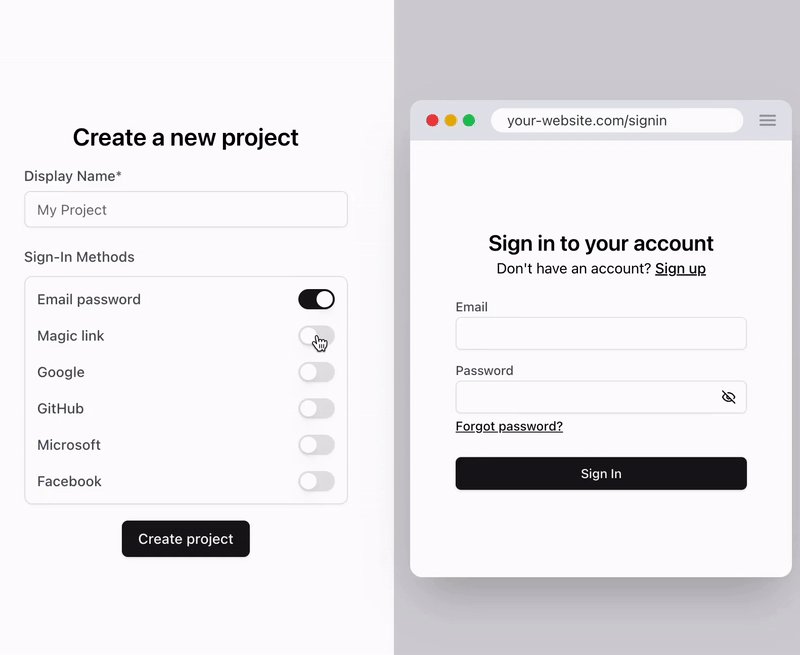
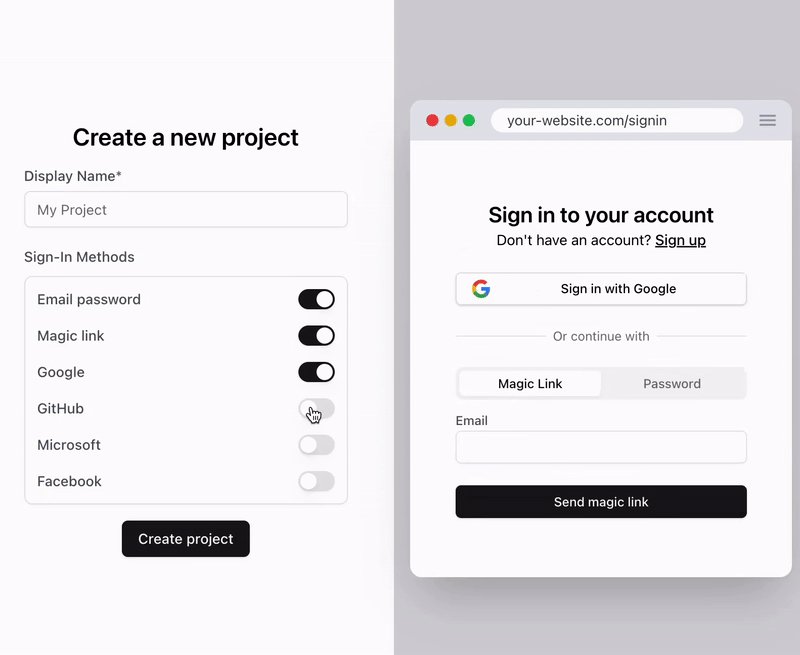
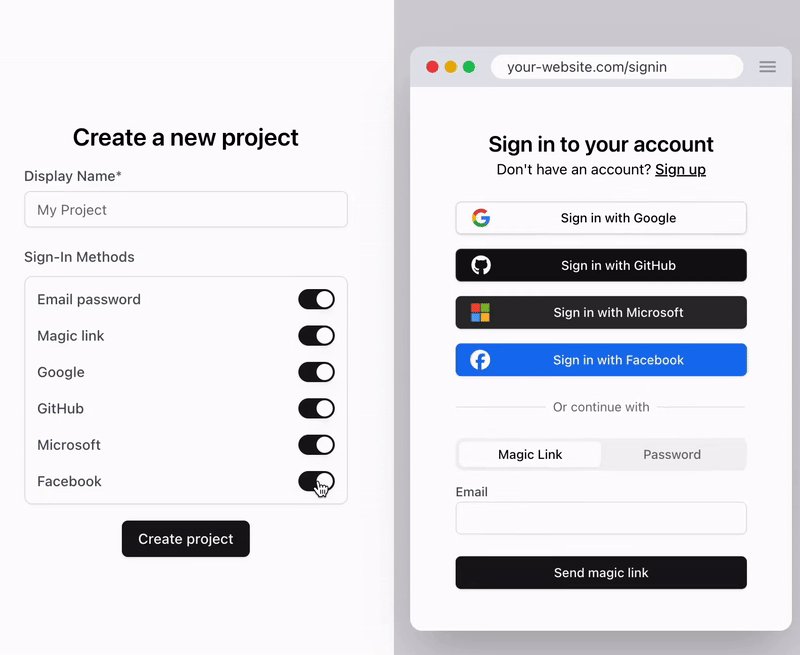
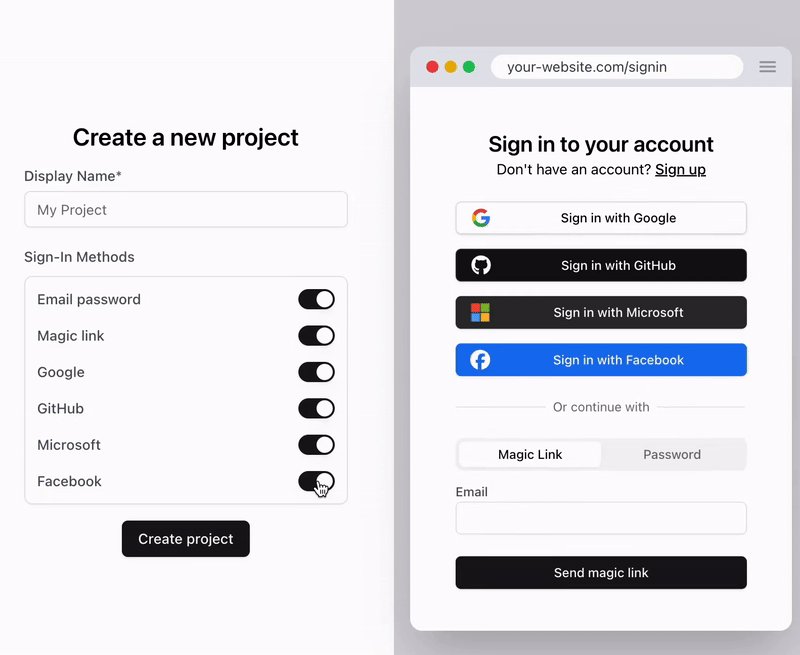
前往www.stack-auth.com,注册一个账号,这个不再啰嗦,在注册流程末尾,会创建项目,在这里你可以选择项目支持哪些登录方式,比如用Google账号,用Github账号,右侧是所见即所得的登录界面的样子。

一旦创建了项目,我们会得到几个环境变量,务必保存下来,等下要使用。
NEXT_PUBLIC_STACK_PROJECT_ID=<your-project-id>
NEXT_PUBLIC_STACK_PUBLISHABLE_CLIENT_KEY=<your-publishable-client-key>
STACK_SECRET_SERVER_KEY=<your-secret-server-key>
创建一个NextJS项目
正如我所说,Stack-Auth的一个优点是直接注入NextJS项目里面,减少了开发人员的手动干预。
所以我们需要个NextJS项目
npx create-next-app@latest
创建NextJS的过程会问我们很多问题,可以如下答复:
What is your project named? my-app
Would you like to use TypeScript? No / Yes -Y
Would you like to use ESLint? No / Yes -Y
Would you like to use Tailwind CSS? No / Yes -Y
Would you like to use `src/` directory? No / Yes -Y
Would you like to use App Router? (recommended) No / Yes -Y
Would you like to customize the default import alias (@/*)? No / Yes -Y
What import alias would you like configured? @/* -N
然后,进入my-app目录,
npm install
npm run dev
打开http://localhost:3000,这样就保证最基本的NextJS项目可以运行
为项目安装Stack-Auth
运行:
npx @stackframe/init-stack@latest
按提示执行,安装结束后,会打开一个浏览器页面跳转到stack-auth.com的控制台面板界面,同时提醒你把之前复制下来的环境变量放到项目根目录.env.local目录下。

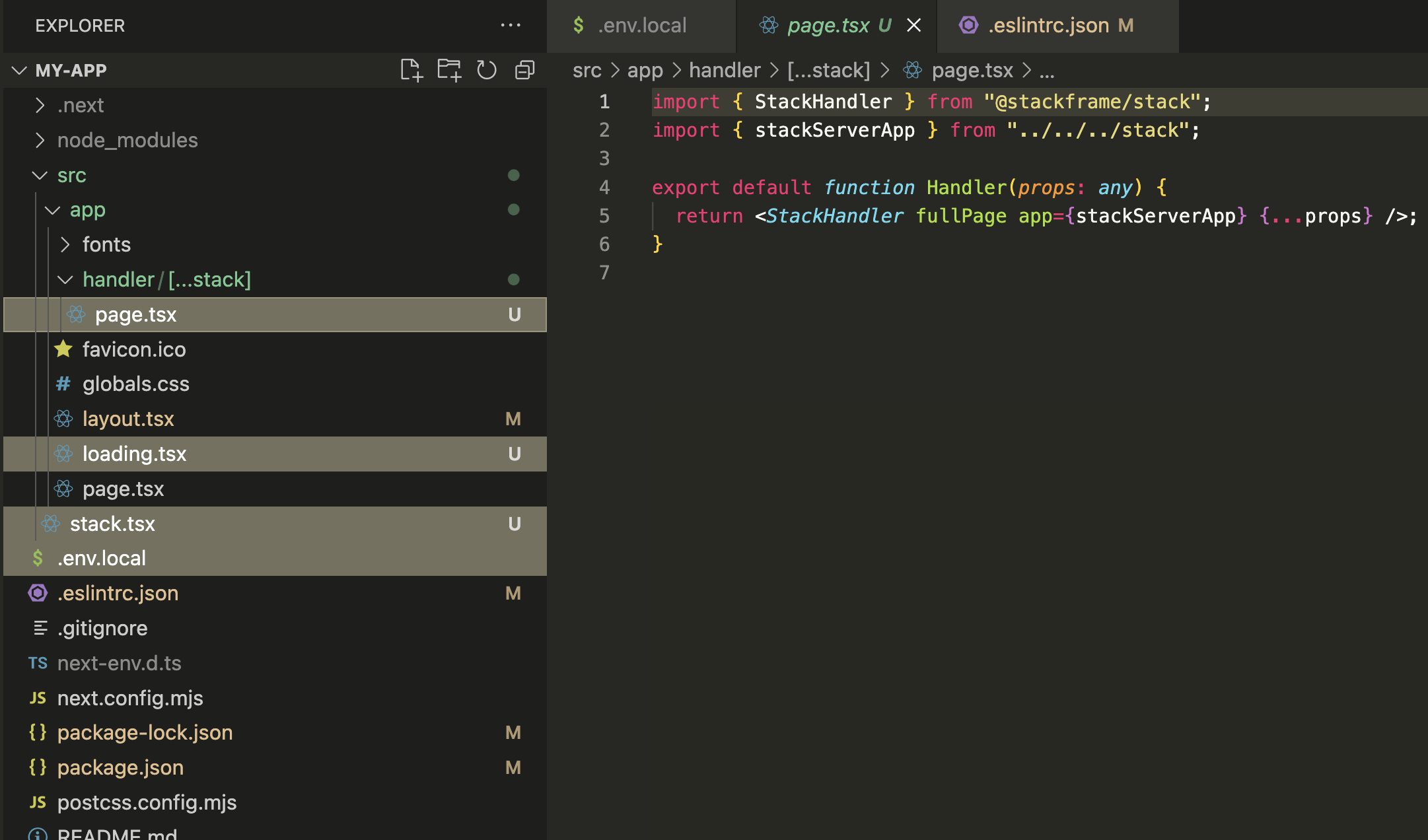
可以看到安装程序除了添加了自己的库在package.json之外,实际上为我们添加了几个文件,包括
app/handler/[...stack]/page.tsxapp/loading.tsxstack.tsx
并且修改了:
app/layout.tsx
主要是添加了自己的包裹层
好,确保.env.local已经包含了必要的API key之后我们就可以在运行了
npm run dev
我们没有修改一行代码,看看效果怎么样
验证
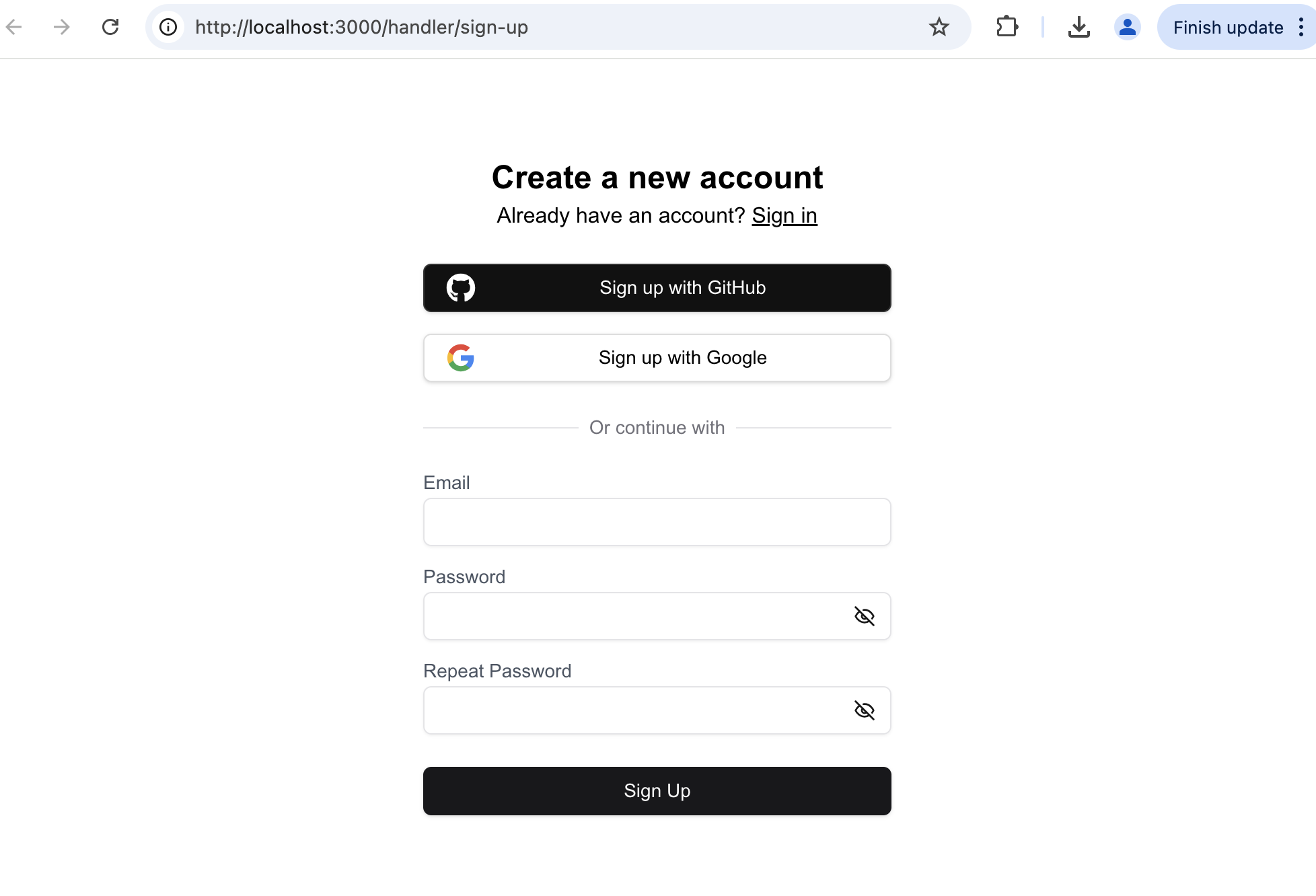
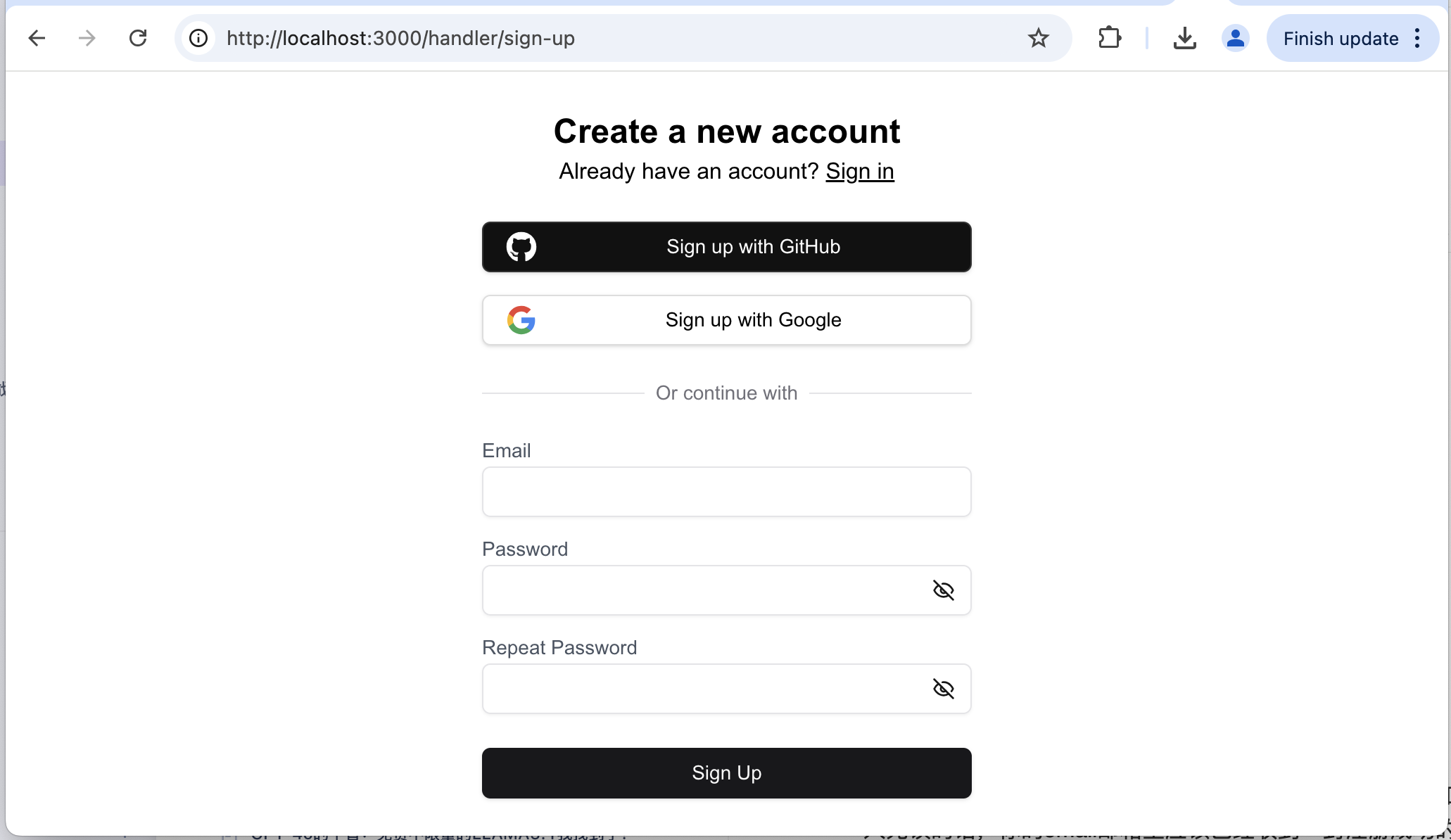
打开http://localhost:3000/handler/sign-up
 直接就有界面,
直接就有界面,
输入email和密码进行注册,完成后会自动回到网站首页,如果你的email输入无误的话,你的email邮箱里应该已经收到一封注册成功的邮件了。
现在我们进行登录
,打开 http://localhost:3000/handler/sign-in

现在登录吧,
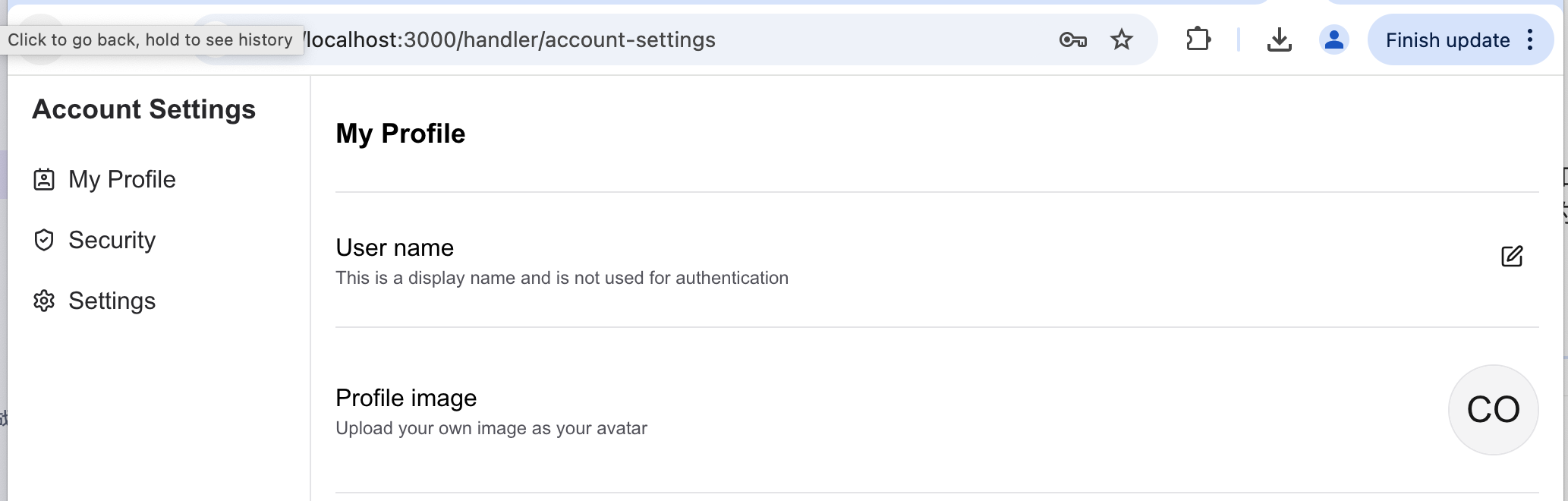
如果你没有看到这个界面,是由于你已经在注册之后自动登录了,所以可以进入到下一个界面http://localhost:3000/handler/account-settings

至此,用户登录和注册的基本功能都已经实现了。
Account-Settings界面里看到的内容跟你在服务器端端设置有关。
Stack-Auth服务器端设置
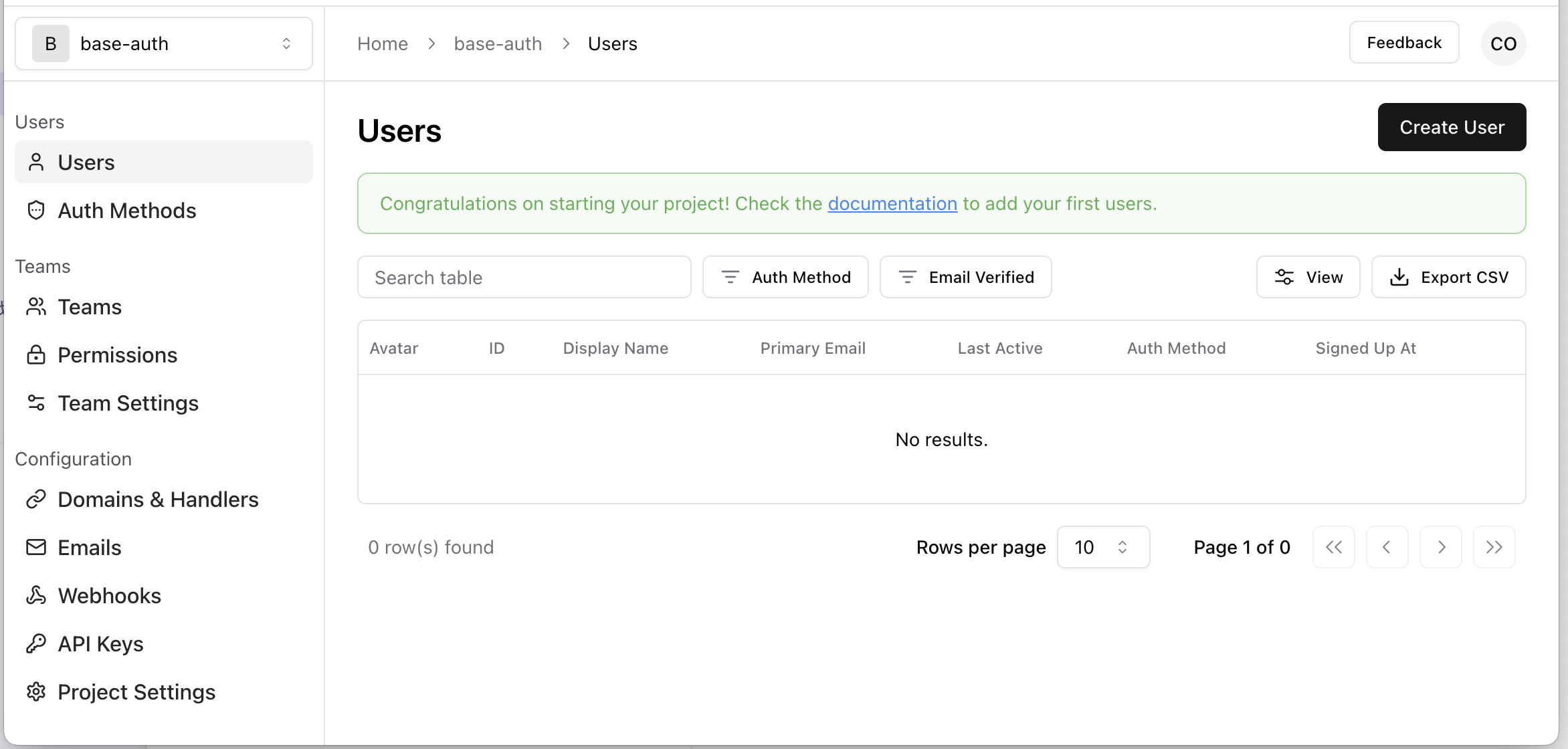
进入https://stack-auth.com 的Sign In,然后进入到新建的项目里

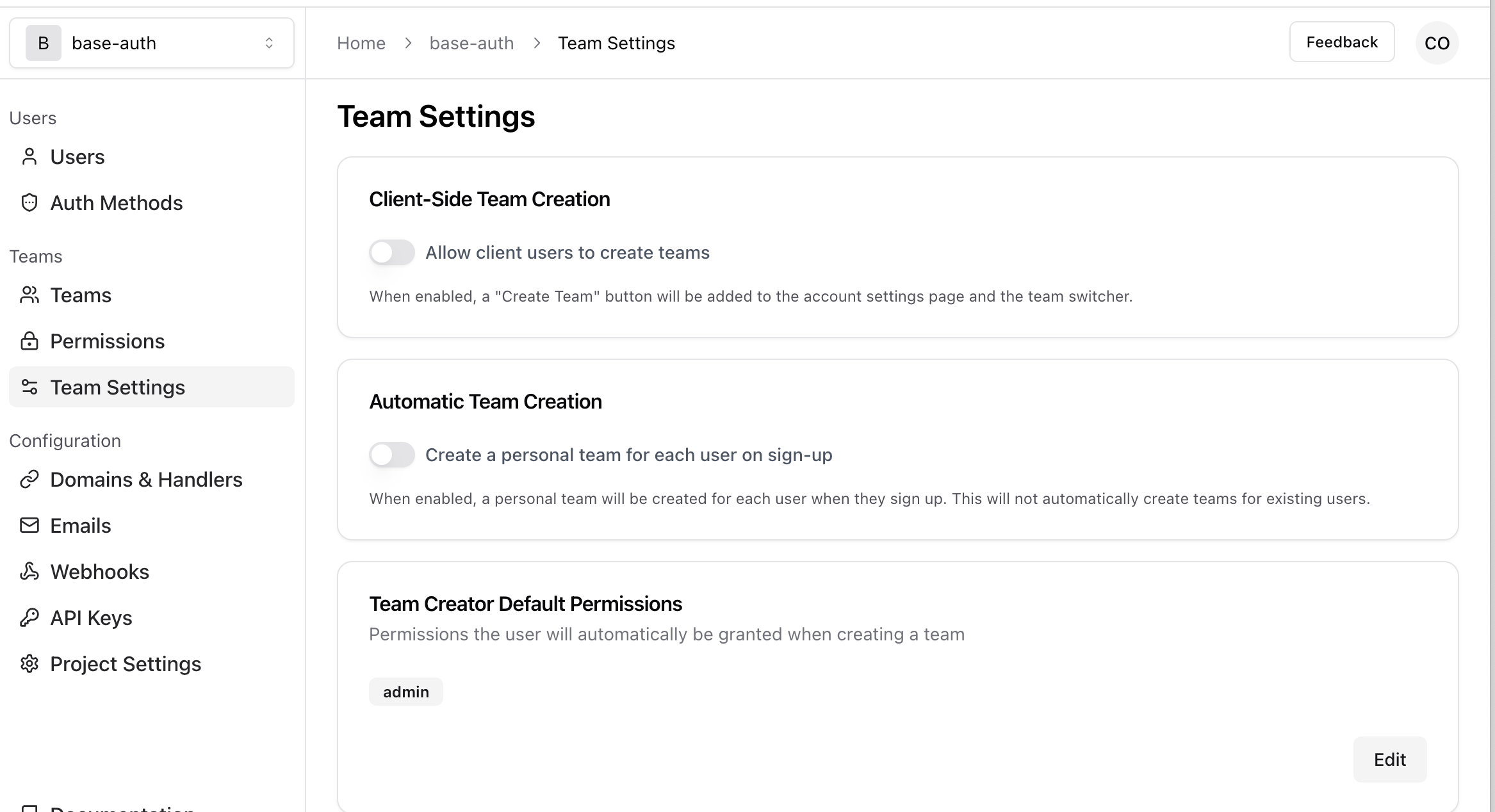
大致是这样的内容,我重点讲一下“Team Settings” 和 “Email”
 我把Team Settings里面的开关都关掉了,意思是:新用户注册后默认无Teams,用户也不能创建Team。
我把Team Settings里面的开关都关掉了,意思是:新用户注册后默认无Teams,用户也不能创建Team。
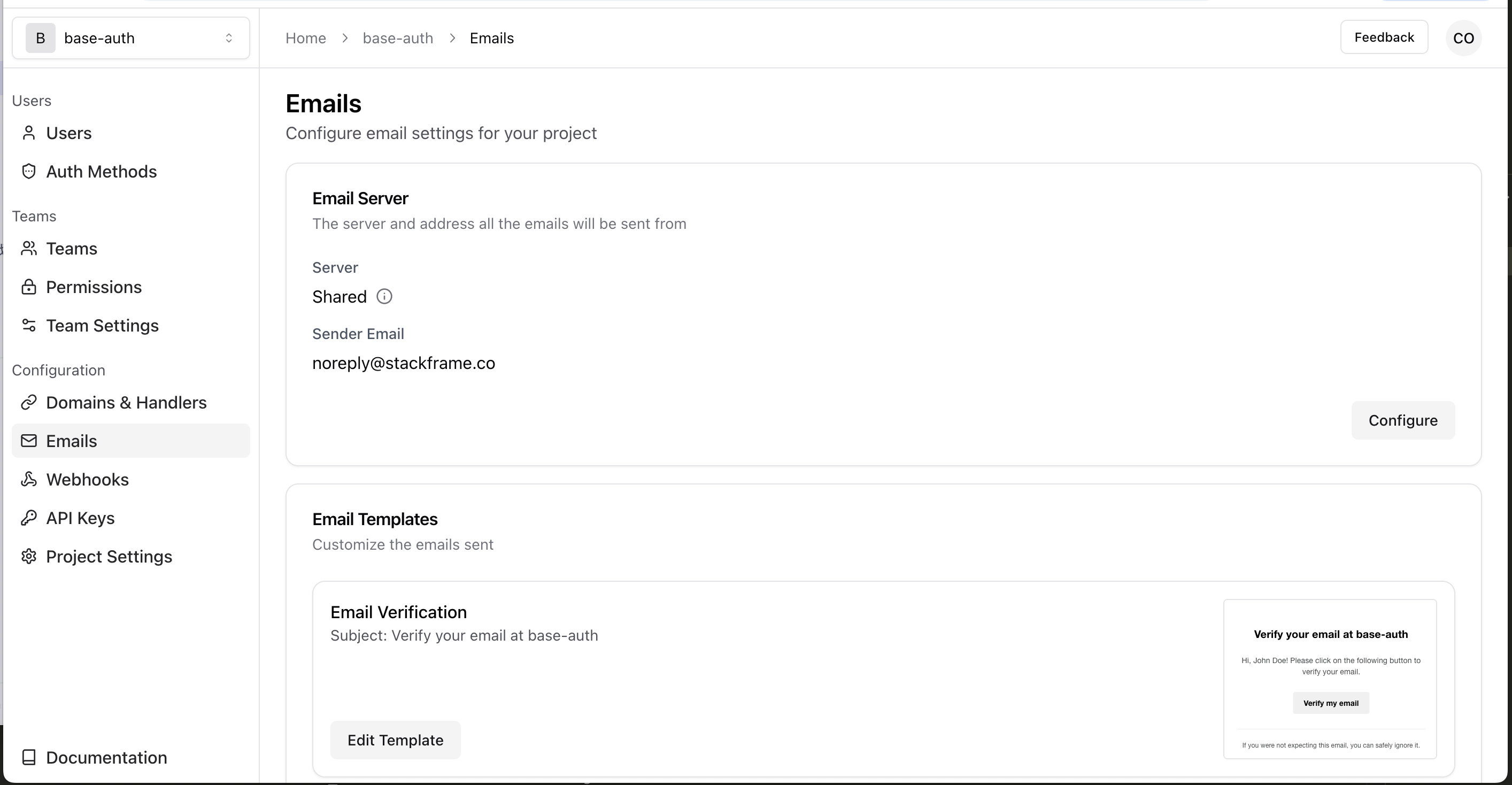
 Email设置这里,可以把自己的SMTP服务器填上使用自己的email地址。
Email设置这里,可以把自己的SMTP服务器填上使用自己的email地址。
另外Email外发的模版都可以修改,很方便。
不足
最后,说下Stack-Auth的不足:
- 所谓
成也萧何败也萧何,Stack-Auth强绑定到NextJS,虽然对NextJS项目非常方便,但是其他项目就无法享受到这个便利了 - 通过试用发现,Stack-Auth到服务器响应速度比较慢,对于小网站应该没什么问题,但是对于流量大的网站可能需要妥善考虑。