背景
很多个人网站是在netlify上host的,通过github直接把网站代码自动导入到netlify上进行编译和发布,实现自动化内容发布。而Netlify的免费版本只提供一个<site_name>.netlify.app的二级域名,其中site_name可以任意选择,只要未重名就可以。今天这篇文章是介绍如何把自有域名绑定到netlify到网站里,这里假设netlify上的网站已经建好,二级域名访问已经没问题。
自有域名
我的自有域名yesmiracle.net是从google domain上购买的,google domain现在已经出售给squrespace了
创建Cloudflare的site
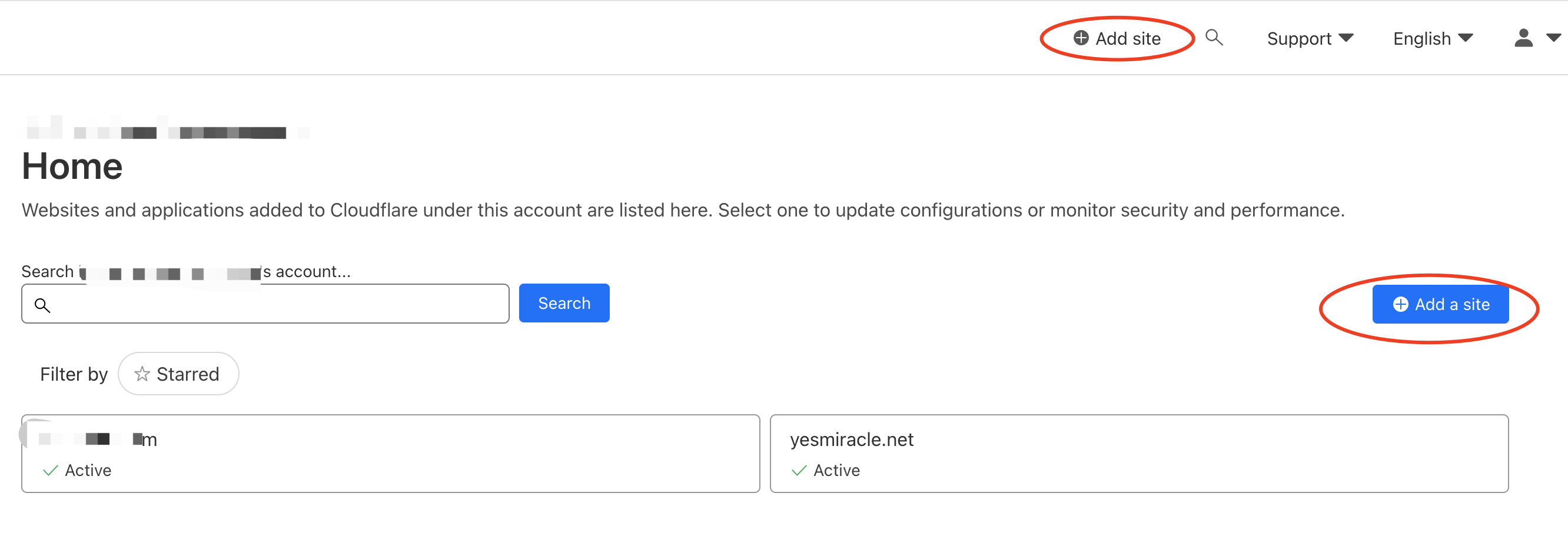
为了减少以后的麻烦,我注册了Cloudflare,并且创建一个site
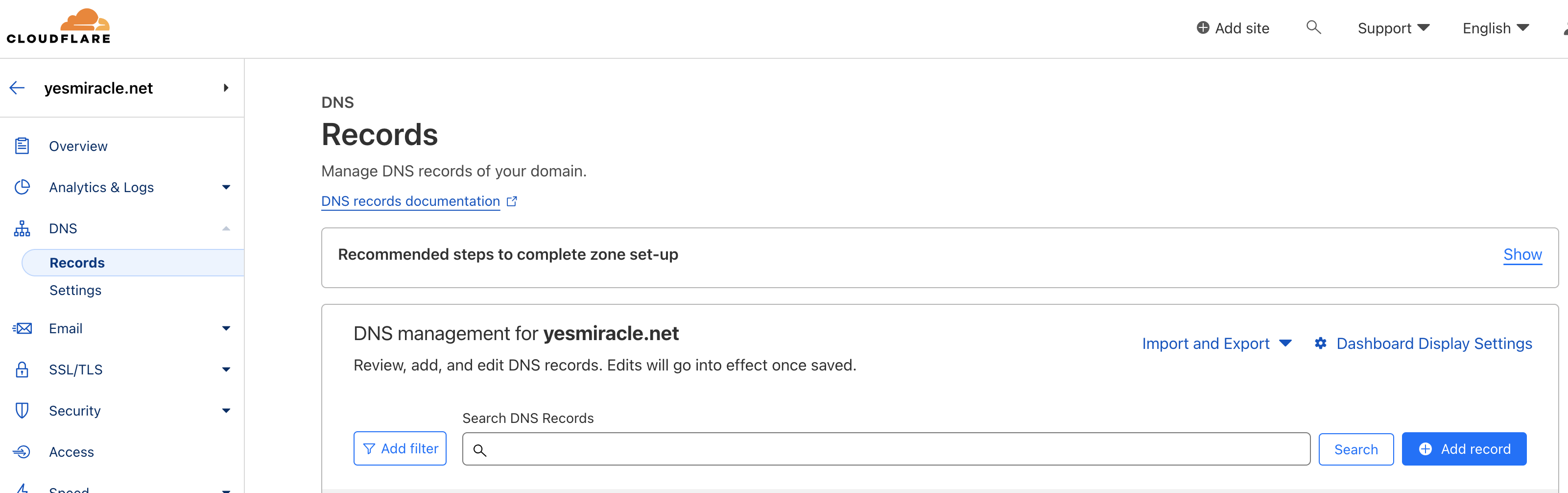
 按照向导完成创建,可以进入DNS看看,现在是空的
按照向导完成创建,可以进入DNS看看,现在是空的

配置Netlify
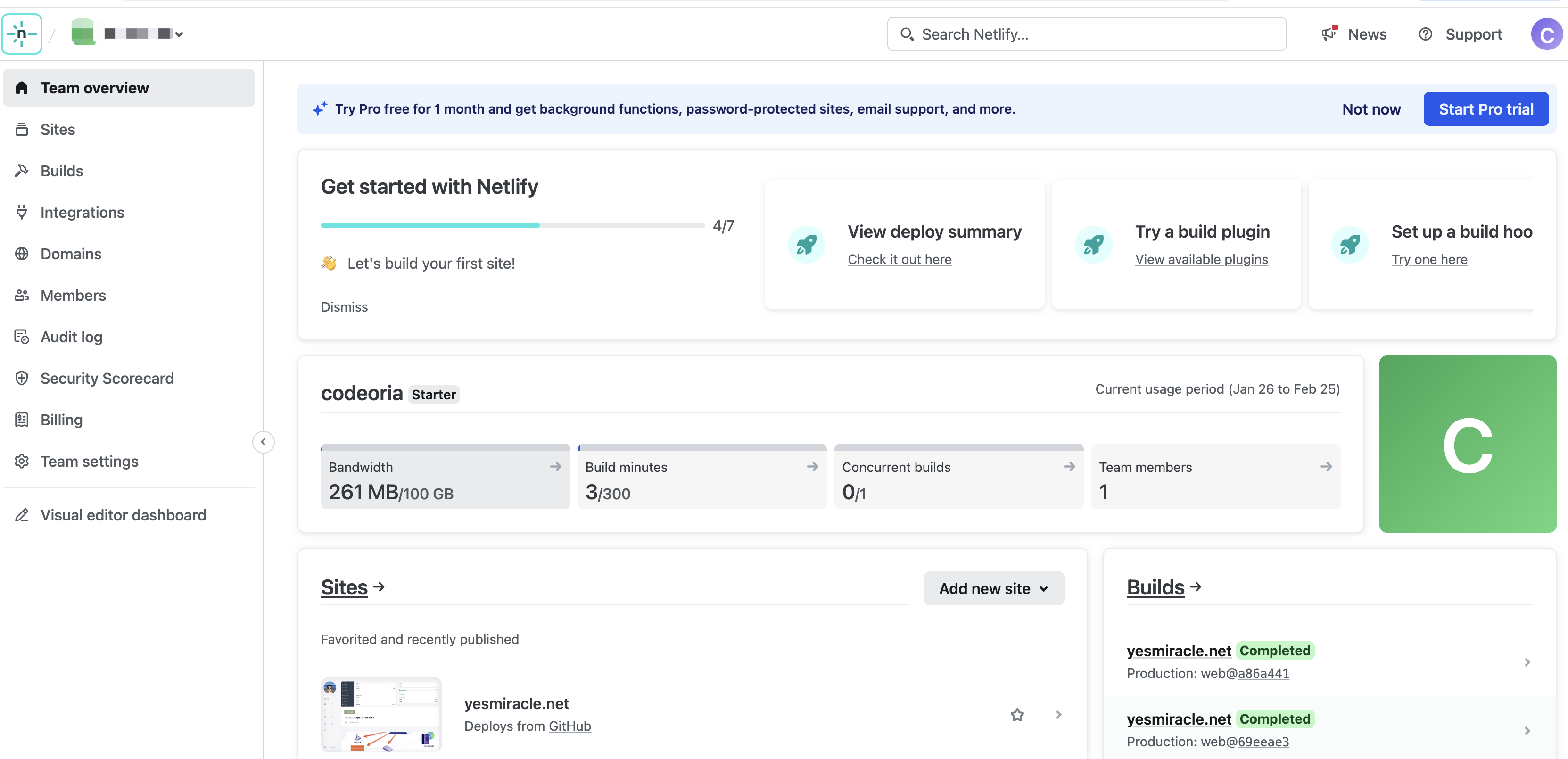
现在进入Netlify的Team Overview团队首页

左边有Domains菜单,点进去看一下,确保你的主域名没有在这里注册
现在点击“Site”进入到你已经配置好二级域名的站点

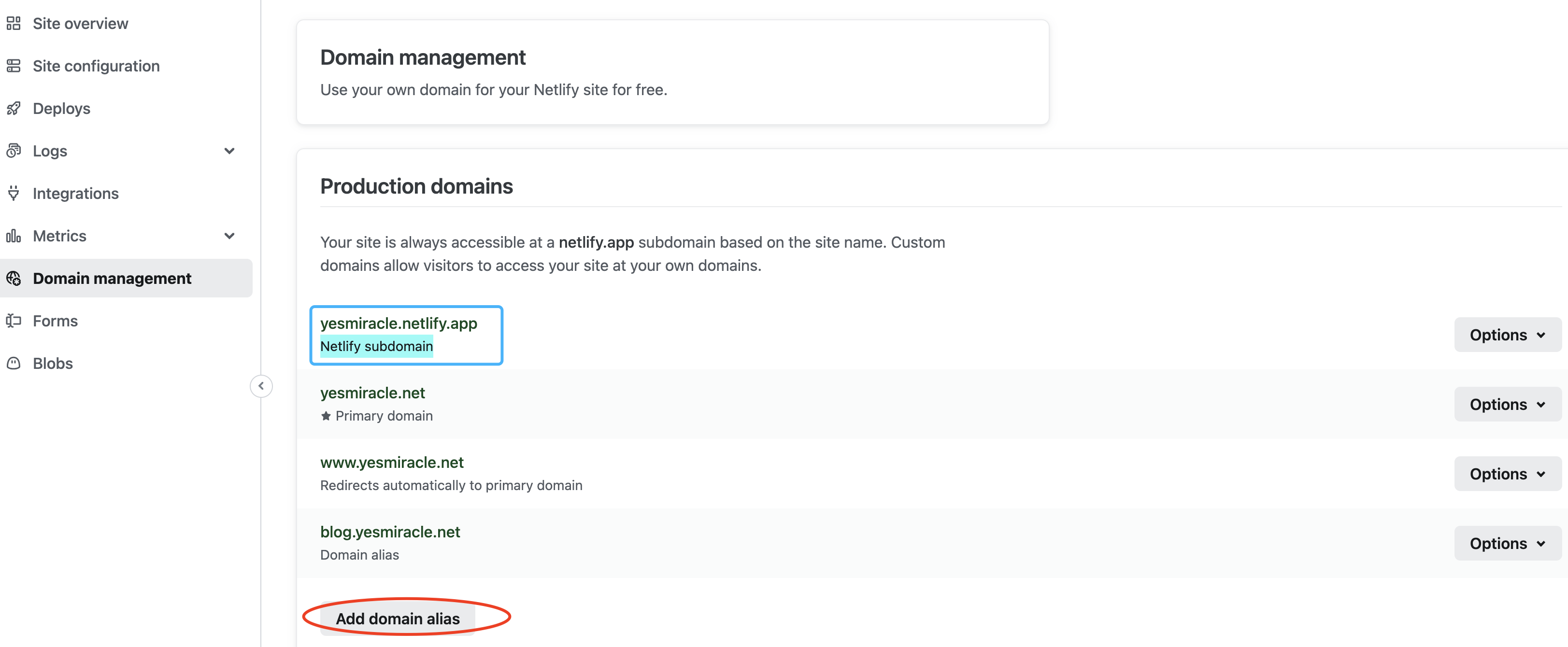
点击“Domain management” 菜单,如果你还未配置过自己域名的话,应该只能看到第一个蓝色小框里的二级域名,这个是netlify在你创建站点时分配的(后续你也可以修改)
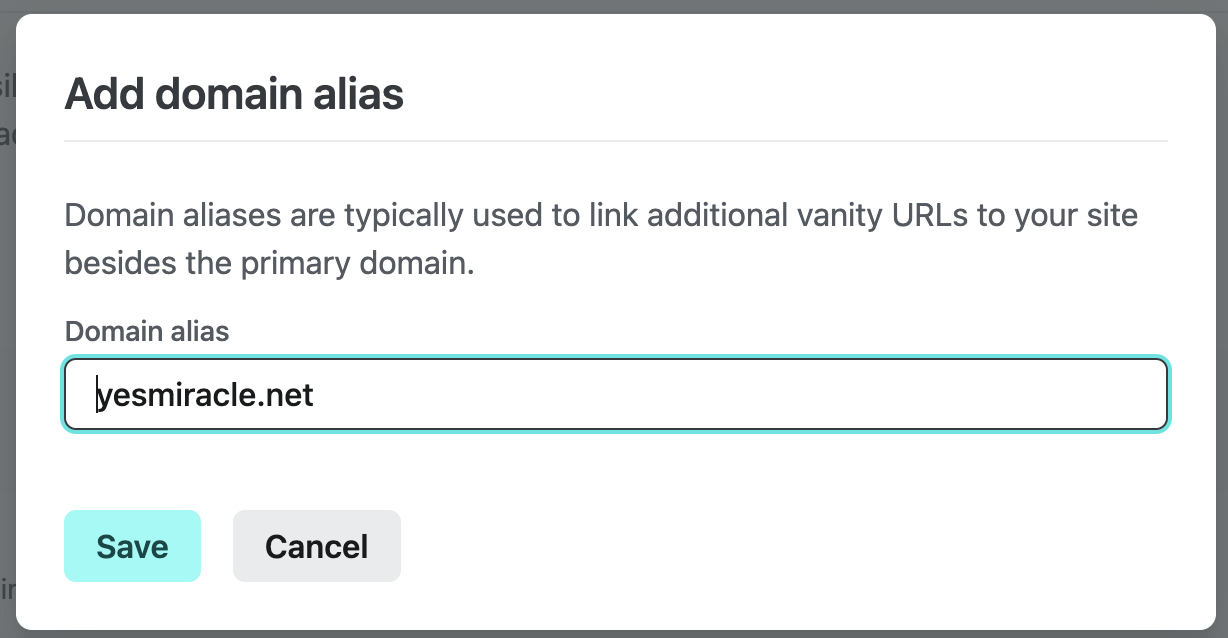
 现在,我们要添加一级域名,以我的域名为例,点击红色圈里的“Add domain alias”,在弹出框中输入“yesmiracle.net", 点“save”保存,
现在,我们要添加一级域名,以我的域名为例,点击红色圈里的“Add domain alias”,在弹出框中输入“yesmiracle.net", 点“save”保存,
 | |
| —— |
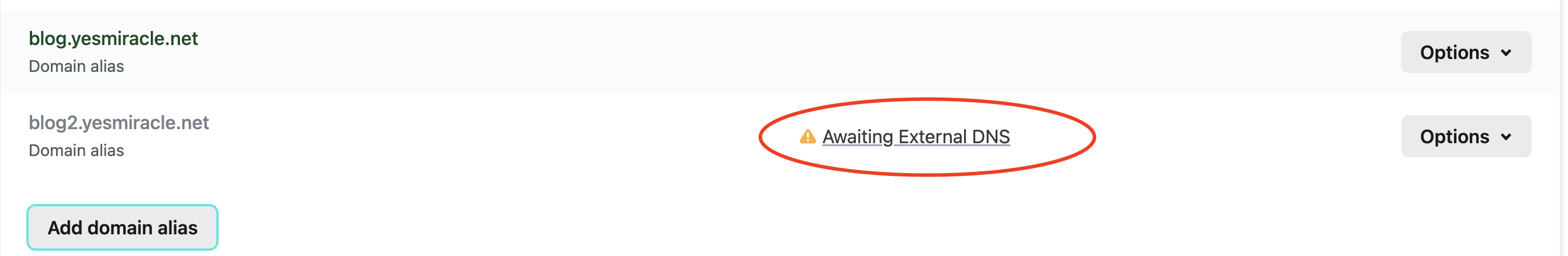
| 然后netlify会创建“yesmiracle.net"和“www.yesmiracle.net"两条dns记录,并且标记前者为网站的主域名,界面上会提示“awaiting external DNS”,表示需要先到Cloudflare那边去做设置(注意,不用关心左边的blog2,我是给读者举个例子) |
| |
| —— |
| 然后netlify会创建“yesmiracle.net"和“www.yesmiracle.net"两条dns记录,并且标记前者为网站的主域名,界面上会提示“awaiting external DNS”,表示需要先到Cloudflare那边去做设置(注意,不用关心左边的blog2,我是给读者举个例子) |

配置Cloudflare
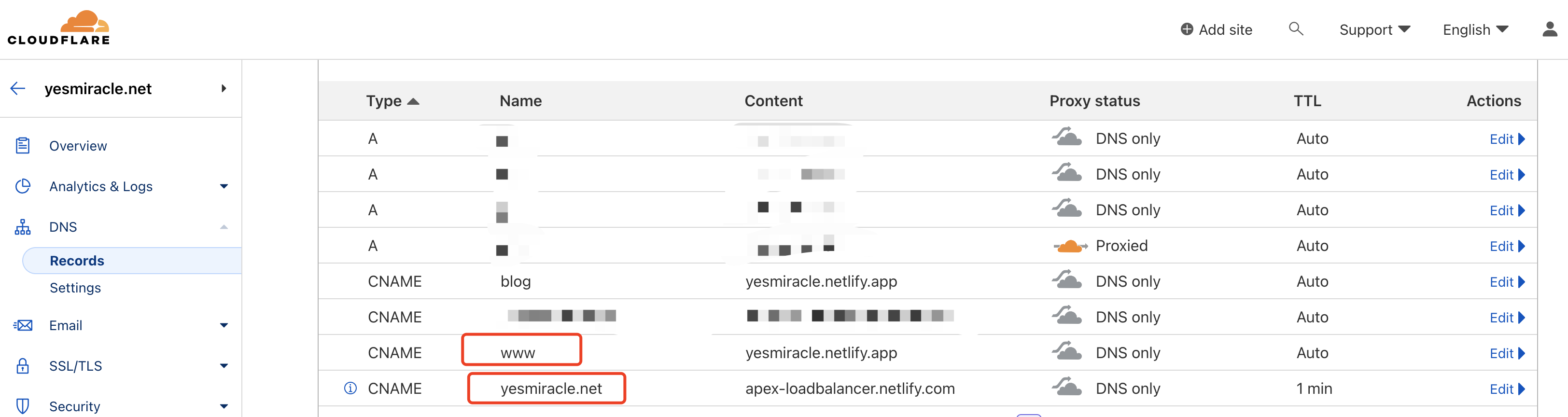
现在,回到Cloudflare,添加两条DNS记录

类型都是CNAME,第一条是从root(也就是输入“@”)到“apex-loadbalancer.netlify.com”,第二条是从“www”到“yesmiracle.netlify.app”这个二级域名就是你在netlify管理界面里看到的域名,
非常关键的一点:是必须把两条记录的Proxied关闭才行,否则不会成功
完成
现在访问下自己的域名试试看!